windows如何使用网络?
(windows如何使用网络?发现)

查看启动器
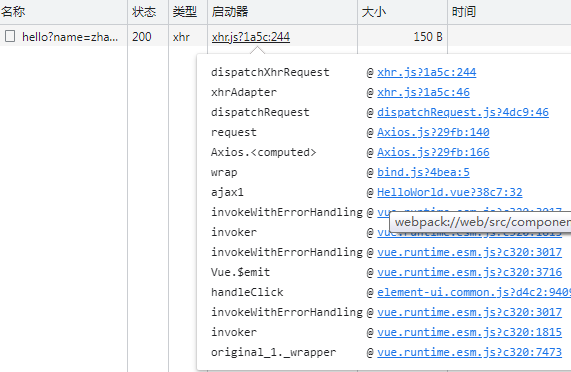
这是检查请求启动器的调用链路显示,您是否经常在开发过程中使用它?
发送请求是我们最基本和最常见的需求,我们也经常接触它,但我们经常遇到各种各样的问题,有些错误很明显,我们可以直接定位问题,但有些问题总是让我们抓住,今天向你解释,或介绍一些网络面板的使用技能,可以帮助我们快速调查定位问题,解决遇到的问题。
在开发过程中,不要害怕遇到问题。F我们有一把剑,能克服困难,所有的疑惑最终都会水落石出。
在开发过程中,不要害怕遇到问题。F我们有一把剑,能克服困难,所有的疑惑最终都会水落石出。
我们应该记住,当我们发现问题时,我们必须先看两个地方,第一个是console面板,另一个是network面板。
 console我们之前给大家介绍过控制台。接下来我们来看看。netword如何帮助我们!开始吧
console我们之前给大家介绍过控制台。接下来我们来看看。netword如何帮助我们!开始吧首先
 让我们简要看看面板为我们提供了什么功能。由于图片细长,我们分两部分解释:
让我们简要看看面板为我们提供了什么功能。由于图片细长,我们分两部分解释:第一部分
这部分提供了四个图标:
录制网络日志:一般我们都是打开的,这样才能获得我们需要的数据,如果停止,请求将不会被录制,请求将永远打开。
清空日志:清空记录的请求日志。
清空日志:清空记录的请求日志。
 过滤:对已发送的请求进行一些条件过滤,可以筛选出不想看的请求,快速定位要看的请求。这也是我们接下来要说的重点。我们大多数人都在处理这个问题。搜索:我们可以通过关键字搜索我们想要找到的请求。与过滤器不同,我们可以输入文本,包括返回值,以查询所有内容。
过滤:对已发送的请求进行一些条件过滤,可以筛选出不想看的请求,快速定位要看的请求。这也是我们接下来要说的重点。我们大多数人都在处理这个问题。搜索:我们可以通过关键字搜索我们想要找到的请求。与过滤器不同,我们可以输入文本,包括返回值,以查询所有内容。 搜索也就是说包含标头(Headers)与预览(Perview)或响应(Response)所有内容。并且可以以大小写匹配和正则的形式进行搜索。
搜索也就是说包含标头(Headers)与预览(Perview)或响应(Response)所有内容。并且可以以大小写匹配和正则的形式进行搜索。第二部分
 这部分提供了三个功能:保留日志:如果您检查此项目,在刷新页面时,以前的请求日志不会被清空。事实上,不仅要刷新页面,还要保留页面的跳转。例如,当您从登录页跳转到主页时,以前的请求不会丢失。查看页面变更前自动发起的一些请求是非常有用的。同时,在开发人员工具右上角的设置(小齿轮图标)中,我们可以在打开新窗口时检查并自动打开开发人员工具,这样我们就不必总是太晚了F我担心看不到我想看的请求。
这部分提供了三个功能:保留日志:如果您检查此项目,在刷新页面时,以前的请求日志不会被清空。事实上,不仅要刷新页面,还要保留页面的跳转。例如,当您从登录页跳转到主页时,以前的请求不会丢失。查看页面变更前自动发起的一些请求是非常有用的。同时,在开发人员工具右上角的设置(小齿轮图标)中,我们可以在打开新窗口时检查并自动打开开发人员工具,这样我们就不必总是太晚了F我担心看不到我想看的请求。自动打开F12
在设置面板中勾选这个项目!
 停止缓存:浏览器有时缓存一些数据,根据不同的机制,浏览器会采取不同的缓存策略,一般非常有用,但开发调试阶段,我们想总是获得最新的数据,所以这次我们可以取消检查,这样我们总是可以获得最新的数据,而不是使用缓存。网络模式:这里有四种默认模式。当然,我们也可以点击这个小模式wifi自定义设置样式图标,简单看看这些模式,当我们模拟一些特殊的环境时,这将非常有用。
停止缓存:浏览器有时缓存一些数据,根据不同的机制,浏览器会采取不同的缓存策略,一般非常有用,但开发调试阶段,我们想总是获得最新的数据,所以这次我们可以取消检查,这样我们总是可以获得最新的数据,而不是使用缓存。网络模式:这里有四种默认模式。当然,我们也可以点击这个小模式wifi自定义设置样式图标,简单看看这些模式,当我们模拟一些特殊的环境时,这将非常有用。网络模式
1.已停止节流模式,将使用默认网络模式,即您正常的互联网环境
2.高速3G,将会使用3G在模式下,网络速度会减慢,网络请求会延迟,这在模拟网络恶劣环境时非常有用。您可以看到页面加载过程和意想不到的效果。
 3.低俗3G,同上,只是模拟网络很差。4.离线时,可以查看网站在离线状态下的运行情况。其他
3.低俗3G,同上,只是模拟网络很差。4.离线时,可以查看网站在离线状态下的运行情况。其他最后,实际上有两个功能图标表示导入导出HAR我们通常不使用文件。你可以想象它是一个文件,按照一定的规范以固定的格式导出请求存储在一个地方。您可以在需要时导入一个可以分析它的地方,以达到请求重放的效果。这里没有太多的介绍。
 接下来让我们关注过滤器。同样,这里我们分三部分讲述:
接下来让我们关注过滤器。同样,这里我们分三部分讲述:第一部分
当我们选择过滤时,下面会有各种过滤条件,包括输入框和快速选项。
过滤框:我们可以在这里输入关键字来筛选请求。
 反转:勾选此项,将筛选出所有不符合过滤条件的要求,相当于反选。隐藏数据网站:勾选此项意味着隐藏那些为数据请求的人URL,如data:image/png;base64。
反转:勾选此项,将筛选出所有不符合过滤条件的要求,相当于反选。隐藏数据网站:勾选此项意味着隐藏那些为数据请求的人URL,如data:image/png;base64。 第二部分这部分没什么好说的,就是根据不同的要求类型做出快速的分类选择,我们经常关心Fetch/XHR选项,即我们发送的接口请求。
第二部分这部分没什么好说的,就是根据不同的要求类型做出快速的分类选择,我们经常关心Fetch/XHR选项,即我们发送的接口请求。第三部分
同样,这里还提供了另外三个维度的筛选方法:
有已拦截的Cookie:有cookie被拦截的请求。
屏蔽请求:如果设置了屏蔽请求(鼠标右键可以屏蔽某个请求),检查此项。第三方请求:检查非本域请求。
 最后让我们实际看看。当我们找到要查看的请求时,我们可以从这些请求中获得有用的信息,并了解如何解决我们的需求。
最后让我们实际看看。当我们找到要查看的请求时,我们可以从这些请求中获得有用的信息,并了解如何解决我们的需求。几种请求方式
 模拟我们的实际工作场景,使用浏览器提供的功能来解决问题,或帮助我们更快地开发和调试。1.带query的get请求
模拟我们的实际工作场景,使用浏览器提供的功能来解决问题,或帮助我们更快地开发和调试。1.带query的get请求 带query的get请求参数会直接拼在地址后面。
带query的get请求参数会直接拼在地址后面。 Payload载荷(Payload)在点击[查看网站编码格式的数据]时,中编码格式的数据]时切换编码状态和解码状态。
Payload载荷(Payload)在点击[查看网站编码格式的数据]时,中编码格式的数据]时切换编码状态和解码状态。 编码可见中文编码。
编码可见中文编码。Preview
 预览(Preview)表示接口的返回值,显示浏览器格式化后的样式。响应(Response)同样的预览,只是原文,没有格式化。
预览(Preview)表示接口的返回值,显示浏览器格式化后的样式。响应(Response)同样的预览,只是原文,没有格式化。 Initiator启动器(Initiator)它将显示该请求的触发链路,即谁触发该请求,谁是其调用器,谁是上层调用器。这里将显示每层方法调用链路,以方便我们定位请求启动的地方,例如,我们可以快速定位我们的业务代码ajax1方法启动,它在HelloWorld.vue文件中。单击此文件即路由网可查看具体内容。单击此文件即可查看具体内容。
Initiator启动器(Initiator)它将显示该请求的触发链路,即谁触发该请求,谁是其调用器,谁是上层调用器。这里将显示每层方法调用链路,以方便我们定位请求启动的地方,例如,我们可以快速定位我们的业务代码ajax1方法启动,它在HelloWorld.vue文件中。单击此文件即路由网可查看具体内容。单击此文件即可查看具体内容。 定位发起点这大大方便了我们找到接口调用位置的操作。特别是当我们更改别人的代码时,如果我们不熟悉业务或找不到请求在哪里启动,那么通过这个我们可以快速定位目标方法,我们现在使用构建工具包装生成代码,找到一种特别不舒服的方法,这次可以根据请求快速找到方法,让我们中断点等调试操作。
定位发起点这大大方便了我们找到接口调用位置的操作。特别是当我们更改别人的代码时,如果我们不熟悉业务或找不到请求在哪里启动,那么通过这个我们可以快速定位目标方法,我们现在使用构建工具包装生成代码,找到一种特别不舒服的方法,这次可以根据请求快速找到方法,让我们中断点等调试操作。 路由知识Timing时间(Timing)在不同阶段显示接口调用的耗时。
路由知识Timing时间(Timing)在不同阶段显示接口调用的耗时。Cookies
 Cookies显示要求携带的cookie信息。2.JSON的post请求
Cookies显示要求携带的cookie信息。2.JSON的post请求 JSON的post请求我们把get请求携带的字段称为请求参数post请求携带的字段称为请求体,post请求体不会显示在地址栏后面。
JSON的post请求我们把get请求携带的字段称为请求参数post请求携带的字段称为请求体,post请求体不会显示在地址栏后面。 请求体请注意这里文字的变化,get请求时,这里叫查询字符串参数,现在叫请求载荷,后端是json接收和分析的形式。这是以axios以默认发起为例。
请求体请注意这里文字的变化,get请求时,这里叫查询字符串参数,现在叫请求载荷,后端是json接收和分析的形式。这是以axios以默认发起为例。post
 3.FORM的post请求和上面一样,我们只看负载的区别:
3.FORM的post请求和上面一样,我们只看负载的区别: FORM形式我们发现这里的文本变成了表单数据,因为这次我们使用它form以表单的形式发送请求,后端会form接收并分析请求体字段的形式。
FORM形式我们发现这里的文本变成了表单数据,因为这次我们使用它form以表单的形式发送请求,后端会form接收并分析请求体字段的形式。qs转换
我们在这里使用qs转换,现在大家都知道为什么有时候要用了qs,有时不需要,也知道为什么后端有时可以接收字段,但有时不能接收,根据具体场景和协议,我们可以切换不同的形式传输参考。下次再见面的时候,我们可以在这里快速查看自己的传参形式是否不对。
4.带数组的请求
这里有两种情况,如果后端是整体的json如果以明确的字段类型接收,可以正常传参,但如果以明确的字段类型接收string是的,发送前注意使用数组字段JSON.stringify先转换方式。
 另一种是,如果使用不同的格式,浏览器将显示不同的格式,感受不同方式数组的传参形式:JSON形式
另一种是,如果使用不同的格式,浏览器将显示不同的格式,感受不同方式数组的传参形式:JSON形式 JSON形式FORM形式
JSON形式FORM形式 FORM形式5.带query的post请求
FORM形式5.带query的post请求 带query的post请求可以看出,地址栏已经添加了请求参数。载荷
带query的post请求可以看出,地址栏已经添加了请求参数。载荷 此时有两个地方的传参,一个是查询字符串参数,另一个是要求载荷。
此时有两个地方的传参,一个是查询字符串参数,另一个是要求载荷。载荷
此时,有两个地方的参数,一个是查询字符串参数,另一个是请求载荷。后端将接收这两种参数。
 补充返回值右键
补充返回值右键右键可以在请求返回值数据的任何级别上进行相应的操作,这是一个快速指令,可以使用数据量大、级别复杂的情况。这里就不一一介绍了,都是简单的字面意思。
 将属性路径添加到监控表达式意味着,当我们执行断点时,我们不能监控某个字段或表达式的值。如果我们选择这个,我们将添加您选择的表达式,类似于此。添加监听总的来说工欲善其事,必先利其器!我希望每个人都能掌握各种技能,这样我们就可以轻松地解决问题,我希望这些能帮助你,提高解决问题的效率。谢谢
将属性路径添加到监控表达式意味着,当我们执行断点时,我们不能监控某个字段或表达式的值。如果我们选择这个,我们将添加您选择的表达式,类似于此。添加监听总的来说工欲善其事,必先利其器!我希望每个人都能掌握各种技能,这样我们就可以轻松地解决问题,我希望这些能帮助你,提高解决问题的效率。谢谢




